WCMS Template Region Widths
August 22, 2011 - Matt Carter
Several people have asked how wide each region is in the template. The question is usually the result of someone needing to size an image to fit in a specific area of the page. To address these questions I am putting together this brief post with details of the widths of various regions in the WCMS templates. I hope this assists users in finding the right dimensions to fit their needs.
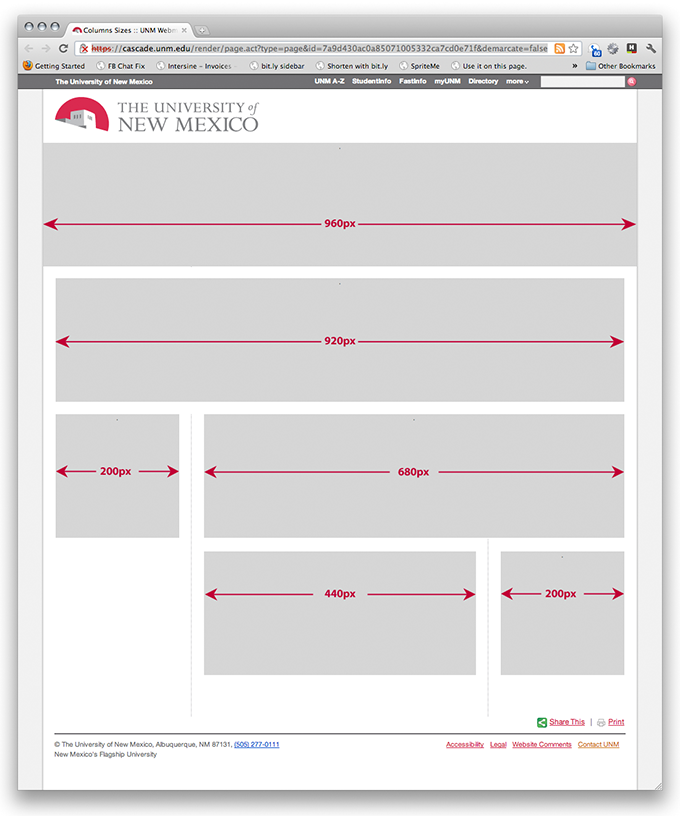
Here is a visual representation of the various widths that occur in the template.

The following table outlines the widths of each region in the three different layouts. These can server as a reference to quickly identify how wide each region is.
| Region | 2 Column | 3 Column | Full Width | Notes |
|---|---|---|---|---|
| AFTER_DEFAULT_1 | 680px | 440px | 920px | |
| AFTER_DEFAULT_2 | 680px | 440px | 920px | |
| AFTER_DEFAULT_3 | 680px | 440px | 920px | |
| AFTER_DEFAULT_4 | 680px | 440px | 920px | |
| BEFORE_DEFAULT_1 | 680px | 440px | 920px | |
| BEFORE_DEFAULT_2 | 680px | 440px | 920px | |
| BEFORE_DEFAULT_3 | 680px | 440px | 920px | |
| BEFORE_DEFAULT_4 | 680px | 440px | 920px | |
| BREAD_CRUMBS | 680px | 680px | 920px | |
| CUSTOM_META | n/a | n/a | n/a | Not visible in the browser. |
| DEFAULT | 680px | 440px | 920px | |
| DEPARTMENT_LOGO | 960px | 960px | 960px | |
| FOOTER | 960px | 960px | 960px | |
| GOOGLE_ANALYTICS | n/a | n/a | n/a | Not visible in the browser. |
| HORIZONTAL_NAV | 960px | 960px | 960px | |
| PAGE_FEATURE | 680px | 680px | 920px | |
| PAGE_TITLE | 680px | 440px | 920px | |
| PHOTO_BANNER | 960px | 960px | 960px | |
| PRIMARY_ASIDE_1 | 200px | 200px | 920px | |
| PRIMARY_ASIDE_2 | 200px | 200px | 920px | |
| PRIMARY_ASIDE_3 | 200px | 200px | 920px | |
| PRIMARY_ASIDE_4 | 200px | 200px | 920px | |
| SECONDARY_ASIDE_1 | 200px | 200px | 920px | |
| SECONDARY_ASIDE_2 | 200px | 200px | 920px | |
| SECONDARY_ASIDE_3 | 200px | 200px | 920px | |
| SECONDARY_ASIDE_4 | 200px | 200px | 920px | |
| SITE_META | n/a | n/a | n/a | Not visible in the browser. |
| SITE_TITLE | n/a | n/a | n/a | This content only shows in the <title> tag. |
| UNM_HEADER | 100% | 100% | 100% | This region is defined at the template level and should not be overridden. |
| UNM_META | n/a | n/a | n/a | Not visible in the browser. This region is defined at the template level and should not be overridden. |