Add LoboAlerts To Your Website
March 11, 2011 - Matt Carter
With last months weather conditions and multiple alerts about campus status many people have asked how they can add LoboAlerts to their website. There are many ways this can be done. In this article I will briefly touch on a couple options.
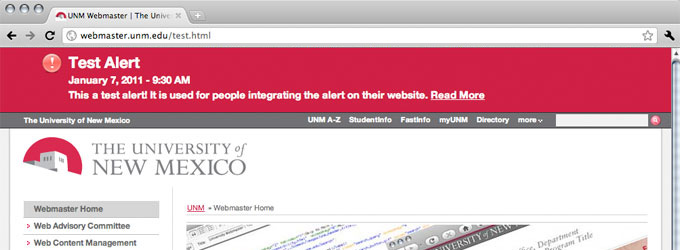
LoboAlert Bar
You can now add the LoboAlert bar to your website with a quick bit of JavaScript and CSS. The LoboAlert bar is generated from a central location that is regularly updated when any alert is issued. If you would like to include the alert bar on your webpage you simply need to add the code shown in this post. If you are using the WCMS template you do not need to add this feature to your website as it is included automatically.

JavaScript
The JavaScript is dependent on jQuery to load the information into the correct place on the page. If your website already uses jQuery you can skip the first script tag. The second script parses the alert and adds it as the first item after the <body> tag of your webpage.
<script src="http://webcore.unm.edu/v1/javascript/jquery.min.js"
type="text/javascript"></script>
<script src="http://webcore.unm.edu/v1/javascript/loboalert.php"
type="text/javascript"></script> You can test the alert banner by using the script name loboalert-test.php in place of loboalert.php in the script tag above. This will render a test alert to your pages so that you can ensure your configuration is working correctly.
CSS
The layout and colors of the alert bar are controlled by CSS. By adding the following CSS to your cascading stylesheet you will get the standard visuals for the alert bar.
/* @group LoboAlert */
#unm_alert {
padding: 15px 100px;
background: #c10037 url(http://webcore.unm.edu/v1/images/message_icons/alert.png)
60px 10px no-repeat;
font-size: 1.25em;
font-weight: bold;
color: #fff;
margin: 0;
}
#unm_alert h1 {
color:#fff;
margin-bottom:.25em;
font-size:1.5em;
}
#unm_alert a {
color: #fff;
}
#unm_alert p {
margin: 0;
}
/* @end */
If you have questions about how to add the alert bar to your website please feel free to contact me.
Advanced - Using the RSS Feed
More advanced users may wish to grab the LoboAlerts RSS feed and display it on their website in some other way. The RSS feed can be parsed with various server languages such as PHP, ColdFusion, etc. If you use this method it is recommend that you use a caching process to prevent the RSS feed from being pulled with every page load of your website. However, a short caching period such as 5 minutes is recommended.
Currently, the RSS feed will always contain the last alert. This can be problematic if the alert is no longer valid; such as when there is a delay or cancellation and no all clear or normal schedule message is posted. Lets say a delay is posted on Tuesday at 6 am. If that post were still online at 3 am on Wednesday it may cause some people to think that the delay is for Wednesday instead, in this case an expiration of less than 24 hours would be ideal. Taking it a bit further we can look at the example from last month where campus was closed for 3 days. If the alert had expired in less than 24 hours it would have not been visible for the entire closure.
Some of these anomalies will be fixed, as the LoboAlert feed process is fine-tuned. In the meantime an expiration of about 16 hours is recommended.
We are working on a proposed solution to have a standardized item in the RSS feed when there is no alert. This would allow you to add the filter into your code that process the script. When your code sees the predefined string it will know that no alert should be posted. I will post a follow up when the details have been worked out.